MarkRight dvcrn
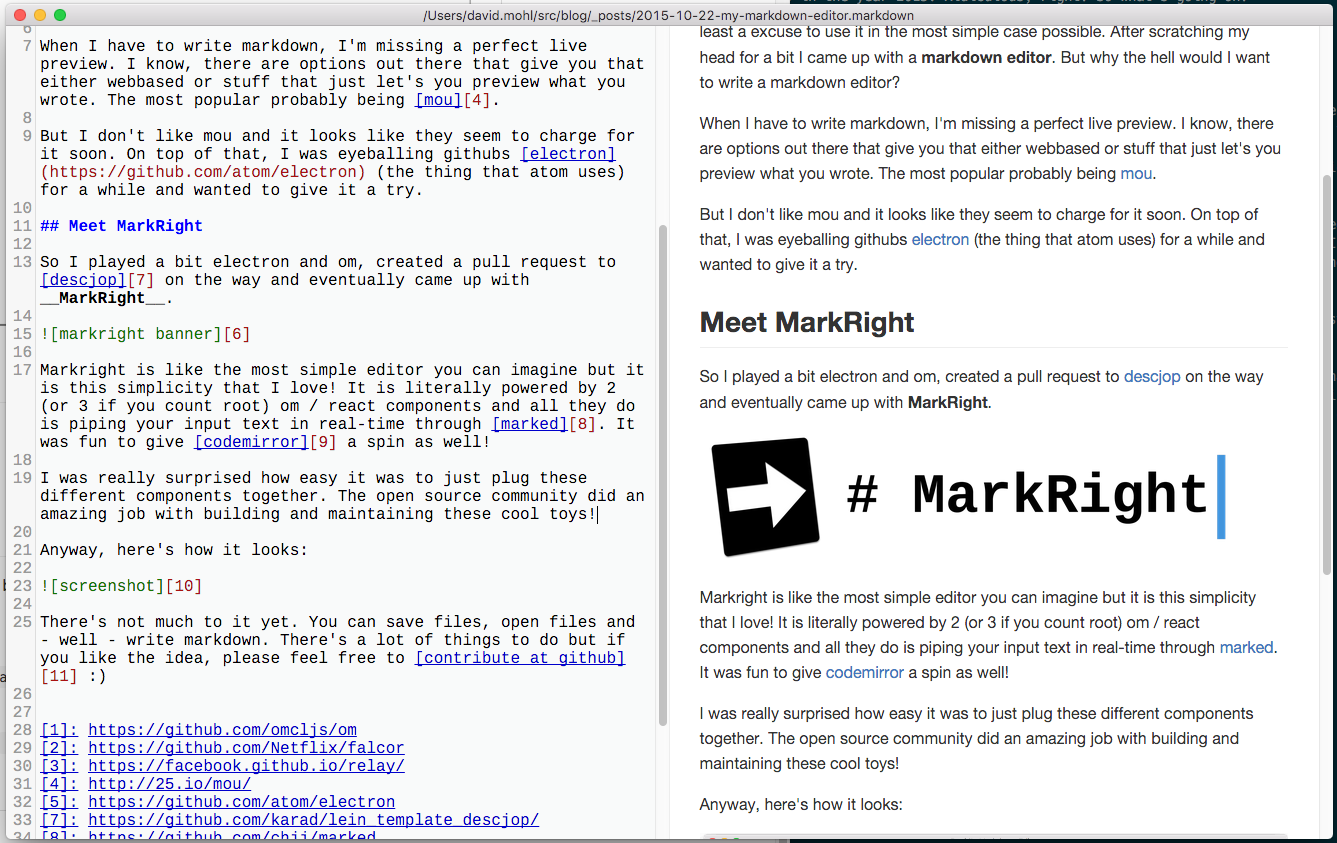
winget install --id=dvcrn.markright -e MarkRight is a minimalistic GitHub-flavored markdown editor designed to provide a clean and efficient writing environment. Built with Electron, it offers live preview functionality and supports GitHub Flavored Markdown (GFM), enabling users to create rich content with tables, task lists, and more.
Key Features:
- Live Preview: Seamlessly view changes in real-time as you edit.
- GitHub Flavored Markdown Support: Utilize extended markdown features like tables, task lists, and fenced code blocks.
- Syntax Highlighting: Enhance code readability with syntax highlighting for various programming languages.
- Multiple File Tabs: Work on multiple documents simultaneously with ease.
- Distraction-Free Mode: Focus on writing by minimizing interface elements.
- Split-Pane View: Compare and edit content side-by-side.
Audience & Benefit: Ideal for writers, developers, content creators, bloggers, and technical writers who need a straightforward yet powerful markdown editor. MarkRight enhances productivity by combining essential tools into one intuitive application, eliminating the need for bloated editors or frequent switching between apps.
Available as open-source software under the GPL-3.0 license, MarkRight can be installed via winget on supported platforms.