Thermal CodeCarrot, Inc.
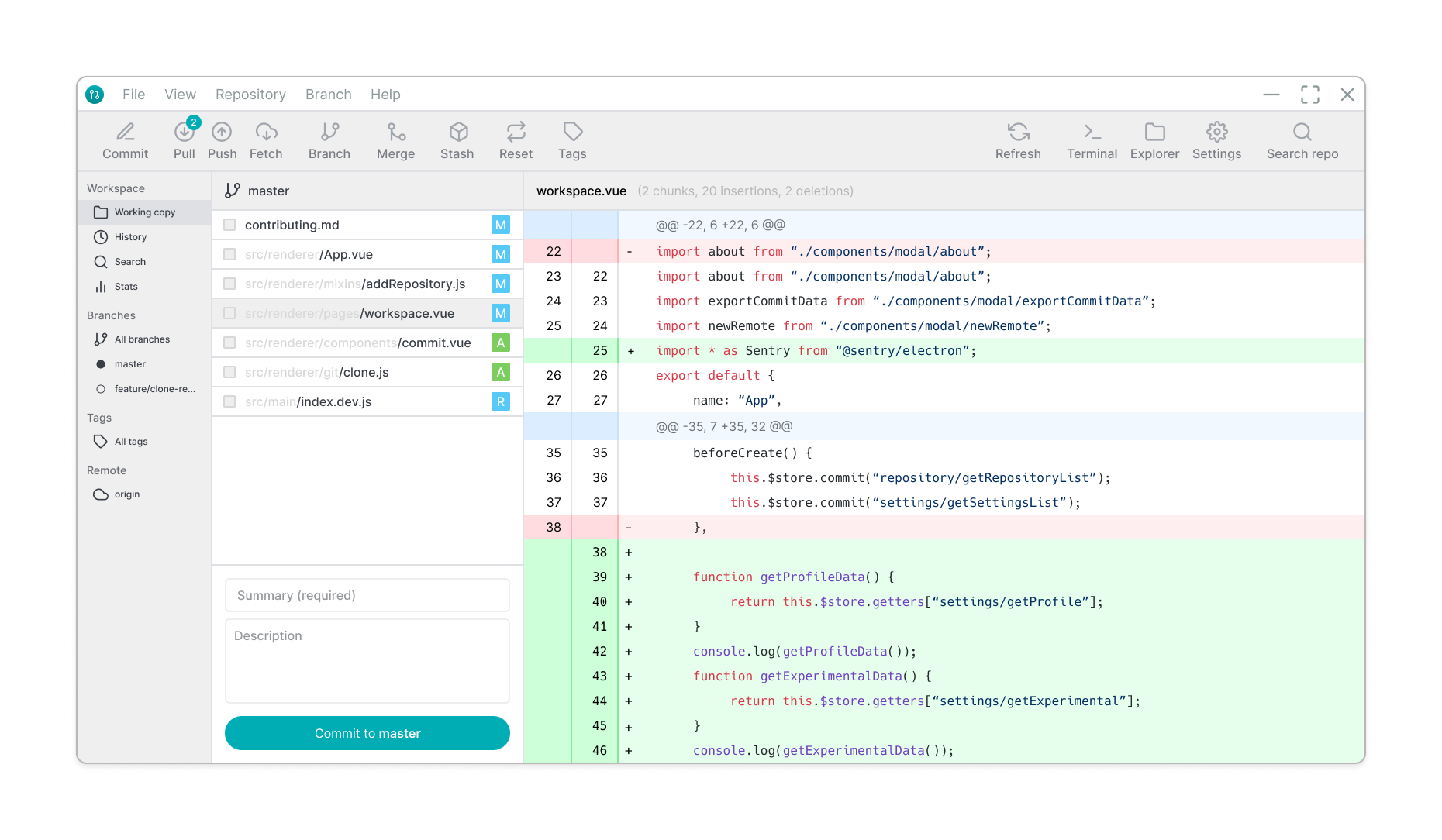
winget install --id=gitthermal.thermal -e Thermal is a free, open-source Git GUI tool designed to simplify the management of multiple Git repositories in one unified interface. Built using Electron and Vue.js, Thermal provides developers with a seamless and intuitive way to interact with their code, enabling efficient workflows across platforms.
Key Features:
- Cross-platform support for Windows, macOS, and Linux.
- Streamlined interface for managing commits, branches, diffs, and repository settings.
- Easy switching between repositories and projects.
- Integration with GitHub and Bitbucket for seamless collaboration.
- File organization and search capabilities within repositories.
- Open-source architecture with contributions from the developer community.
Audience & Benefit:
Ideal for developers seeking a simple yet powerful tool to manage their Git operations, Thermal enhances productivity by consolidating repository management into one interface. It empowers users to focus on coding while handling complex version control tasks effortlessly.
Thermal can be installed via winget.