crankshaft KraXen72
winget install --id=KraXen72.crankshaft -e Crankshaft Krunker Client
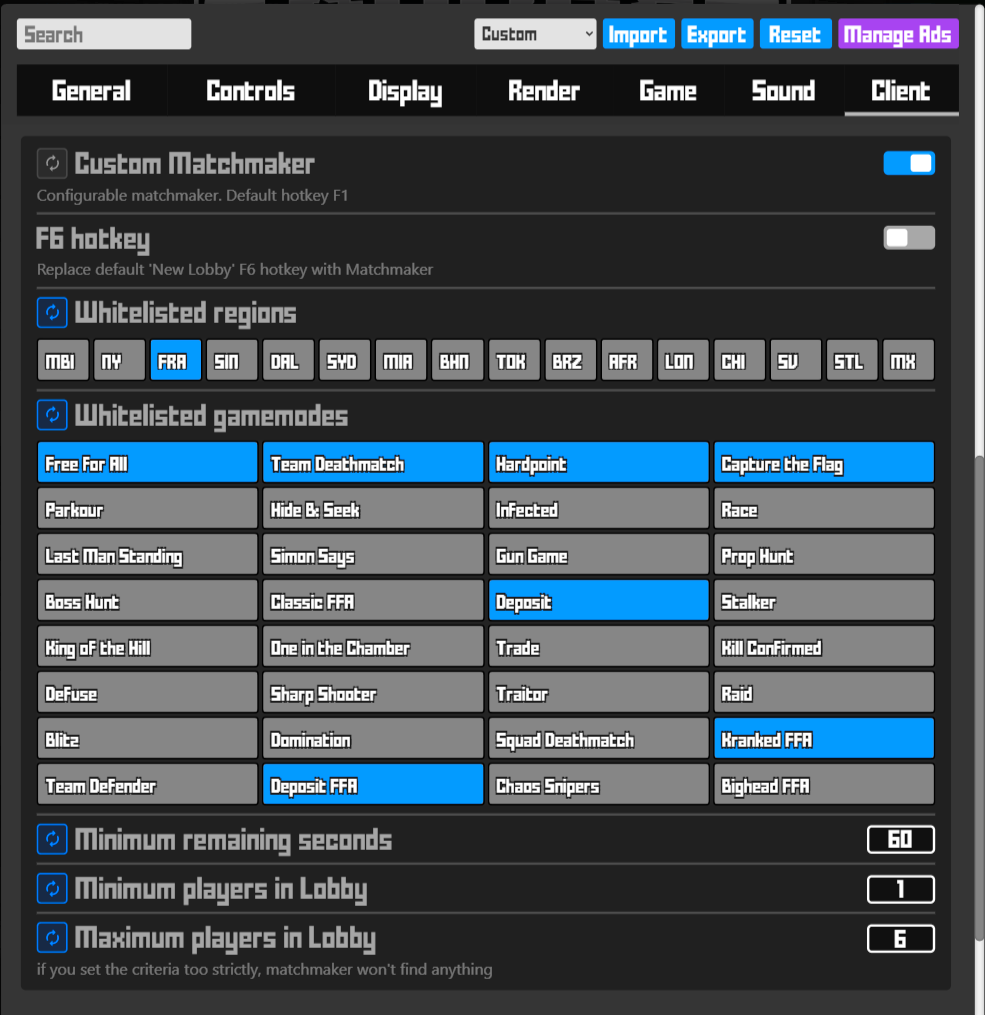
Crankshaft is a feature-rich client designed to enhance your gaming experience in Krunker, an online multiplayer game. Built with TypeScript, it offers a seamless interface that elevates gameplay through tailored features.
Key Features:
- Customization: Tailor your gaming setup with extensive customization options for controls and display settings.
- Automation Tools: Streamline repetitive tasks with macros and automation scripts, reducing errors and saving time.
- Performance Enhancements: Enjoy optimized performance with low latency and high FPS, ensuring a competitive edge.
- Cross-Platform Support: Play effortlessly on Windows, macOS, or Linux, broadening accessibility across devices.
- Security Features: Protect your account and data with robust security measures that prevent cheating and unauthorized access.
- Clean Interface: Experience an ad-free environment with a distraction-free interface focused solely on gameplay.
Audience & Benefit: Ideal for gamers seeking to optimize their performance in Krunker, Crankshaft provides modders with tools to push the game's limits. Whether you're aiming for victory or exploring creative mods, Crankshaft ensures a smooth and secure gaming experience.
Install Crankshaft via winget to enjoy these benefits effortlessly.